Meu histórico
Muita gente sabe que eu ❤ SVG e que venho tentado evangelizar de todas as formas essa tecnologia em todo lugar que eu passo. Meu primeiro trabalho foi a Awesome-SVG, que pode não parecer, mas deu um trabalho do caramba juntar todo conteúdo possível desse assunto, organizar, separar e ainda manter atualizado.
Essa semana eu e meu amigo Lucas Maia lançamos a tradução do SVG Pocket Guide e que inclusive está open source (Viu algum erro? Manda um Pull Request! É difícil fazer tudo sem nenhum errinho xD).
Também palestrei no Front in Bahia 2014 para substituir nosso amigo Wilson Mendes que infelizmente não pôde participar. E foi lá que eu resolvi que iria contribuir mais com a comunidade, foi uma experiência tão boa e os feedbacks tão incríveis, que agora não quero mais parar =)
Depois de ter feito essas coisas, algumas pessoas já ligam SVG a minha pessoa, como o Suissa diz: “o piá do SVG”. E aí com isso, sempre recebo muitas perguntas e a principal delas é:
Por que usar SVG?
Bom, pretendo fazer desse post, uma série sobre SVG, então serei bastante breve nesse post e só mostrar alguns dos motivos, se depois de todos eles, você não se interessar…Posso fazer nada
Rico em Detalhes e Cores

Fonte: Designmodo
Interativo e Estilizável via CSS

Fonte: tutsplus
Responsivo

Fonte: Codrops
Animações de alto nível

Fonte: Panizzon
Perfeito para representação Gráfica

Fonte: D3 example
Efeitos e Filtros

Fonte: Web Platform
Mais qualidades?
- Boa Compatibilidade
- Podem ser minificados (Gzip)
- Maior Acessibilidade
- Elementos de DOM para serem editados separadamente
- É tudo código!! =)
Concluindo…
Sabia de tudo? Se sabia porque não está usando?? Se está usando, se mostre! Contribue! Me chama no twitter, manda um Pull Request na awesome-svg, faz o caralho a 4 cara!
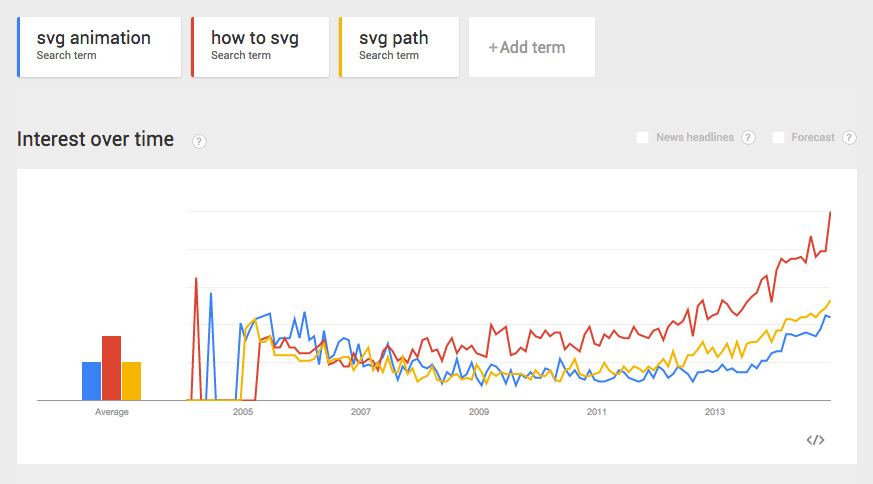
Deixo para vocês uma última imagem e um link falando sobre quais as tendências de 2015, advinha quem aparece para caramba lá :p


Comments